HTML & CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Google Font -->
<link href="https://fonts.googleapis.com/css2?family=Manrope:wght@400;600;700&display=swap" rel="stylesheet">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
<title>To Do</title>
</head>
<style>
* {
font-family: 'Manrope', sans-serif;
}
body {
background: #ddd;
}
input {
font-family: 'Manrope', sans-serif;
}
.todo-area {
background: #ffffff;
max-width: 500px;
margin: auto;
padding: 20px;
border-radius: 5px;
margin-top: 100px;
}
.todo-area h2 {
text-align: center;
}
.todo-from {
text-align: center;
margin-bottom: 30px;
}
.todo-from input {
padding: 10px 15px;
font-size: 16px;
width: 250px;
border: 1px solid #ddd;
border-radius: 3px;
}
:focus-visible {
outline: 2px solid rgb(126, 126, 248);
}
ul {
padding: 0;
margin: 0;
}
ul li .fa-square-check {
color: rgb(126, 126, 248);
margin-right: 10px;
}
ul li {
list-style: none;
background-color: #f4f6f7;
margin-bottom: 5px;
padding: 10px 20px;
text-transform: capitalize;
font-weight: 600;
border-radius: 2px;
position: relative;
}
</style>
<body>
<div class="todo-area">
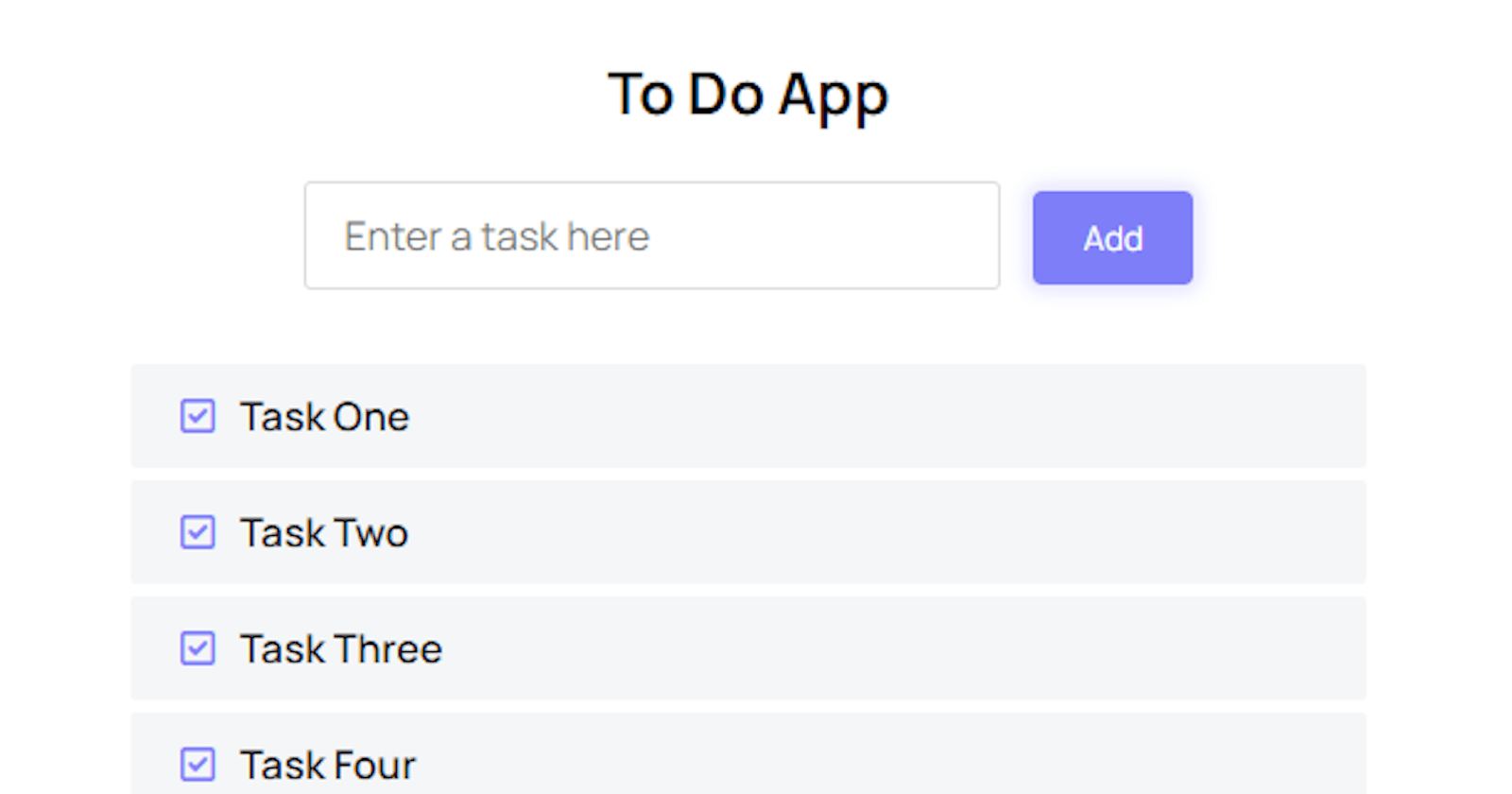
<h2> To Do App</h2>
<form class="todo-from">
<input type="text" id="input" class="form-control" placeholder="Enter a task here"/>
<button id="input-btn" class="add-btn">Add</button>
</form>
<ul id="tasks">
</ul>
</div>
<script src="./script.js"></script>
</body>
</html>
JS
const getInput = document.getElementById('input');
const inputBtn = document.getElementById('input-btn');
inputBtn.addEventListener('click', function(e){
e.preventDefault();
const checkEmpty = getInput.value.length === 0;
if(checkEmpty) {
alert("Please Add Task");
}
else {
addTask();
getInput.value = '';
}
});
// add task function
function addTask(){
const tasks = document.getElementById('tasks');
const li = document.createElement('li');
const check = '<i class="fa-regular fa-square-check"></i>';
li.innerHTML = check + getInput.value;
tasks.appendChild(li);
}
Follow Now on Instagram for more: Rafi kadir